


2) Select Services from the list of shortcut options. If you are using Mozilla Firefox or Google Chrome, the first example displays no balloon text with only an alt attribute in the code. 1) Click the Apple icon and go to Systems Preferences > Keyboard > Shortcuts. Image with both alt and title attributes.
#Mac websites show as text plus#
Additionally, from here, you can adjust your icon sizes, which Cmd + Plus (+) and Cmd + Minus (-) will also achieve. Click Use as Defaults to apply settings to all folders.
#Mac websites show as text code#
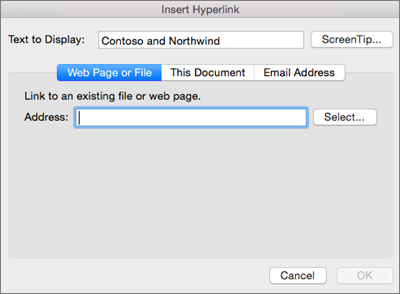
If you want balloon text to appear when the mouse hovers over an image, add "title" to the img HTML tag as shown in the example code below. Launch Finder and navigate to View > Show View Options. For that reason, these browsers do not display the alt text on hovering over the image. As we mentioned before, the procedure remains the same, just the.
#Mac websites show as text mac#
This is how you can select all text on a Mac computer. Select the fonts you want to use, tap or click OK, and then tap or click OK again.

Tap or click the General tab, and then, under Appearance, tap or click Fonts. Tap or click the Tools button, and then tap or click Internet options. You can paste the selected text using the ‘Command key + V’ combination. Open the desktop, and then tap or click the Internet Explorer icon on the taskbar. You can copy the text to the clipboard using the ‘Command key + C’ combination. Firefox, Chrome, and other browsers (except Internet Explorer) follow the W3C standards for HTML, which states that an image should have title attribute for balloon text. There are a couple of ways you can address this problem. You can cut the text using the ‘Command key + X’ combination. The alt text is designed to display when an image doesn't load, whereas the title text is designed to display balloon text for images that do. This allows you to change the text easily whenever you want. The text is going to be sourced from a simple TXT file. Different operating systems and browsers render the buttons on forms and text boxes completely differently. One area where sites almost always look different is on pages with forms. If you’ve ever used a Windows system, or have heard of Rainmeter, this app is the Mac equivalent of it. Mac browsers tend to anti-alias browser text smoother than it often appears on PCs. Unlike the Microsoft Internet Explorer browser, Mozilla Firefox, Google Chrome, and other browsers do not display the text used in the alt attribute when hovering over an image. In order to show custom text on the macOS desktop, we’re going to use a tool called GeekTool.


 0 kommentar(er)
0 kommentar(er)
